According to Chrome use statistics, 90% of a user’s time on a page is spent after it loads. For this reason, it’s critical to carefully test responsiveness at every stage of the page lifecycle. The INP (Interaction to Next Paint) measure evaluates this.
A page that exhibits good responsiveness reacts to user inputs faster. Visual feedback is the outcome of a page responding to an interaction; the browser displays this response in the following frame. Visual feedback indicates if an item is being put into an online shopping cart, whether a mobile navigation menu has appeared, whether the contents of a login form are being authorized by the server, and so forth.
Naturally, certain interactions will take longer than others, but in the case of complicated interactions, it’s crucial to provide some early visual feedback as soon as possible to let the user know that something is occurring. The earliest chance to do this is before the Next Paint. Consequently, the goal of INP is to assess the moment at which the next paint is stopped rather than all of the interaction’s future impacts (such as network requests and UI updates from other asynchronous actions). You can give consumers the impression that the website is not reacting to their activities if you postpone visual feedback.
What is Interaction to Next Paint (INP)?
A brand-new experimental metric called Interaction to Next Paint (INP) gauges a webpage’s responsiveness during each contact.
The length of time it takes a website to react to the initial input following a user activity, such as clicking a link or button, is called Interaction to Next Paint (INP), and it is measured in milliseconds.
At all times, a minimal INP guarantees a dependable responsive website. When Google replaces the FID measure with the INP statistic in March 2024, the INP will become a Core Web Vital.
How Does Interaction to Next Paint (INP) Work Exactly?

When a visitor touches or clicks on a website, an interaction takes place. There’s a chance that the interaction will alter how the content appears on the screen. The interval between the click and the presentation is measured by the Interaction to Next Paint (INP).
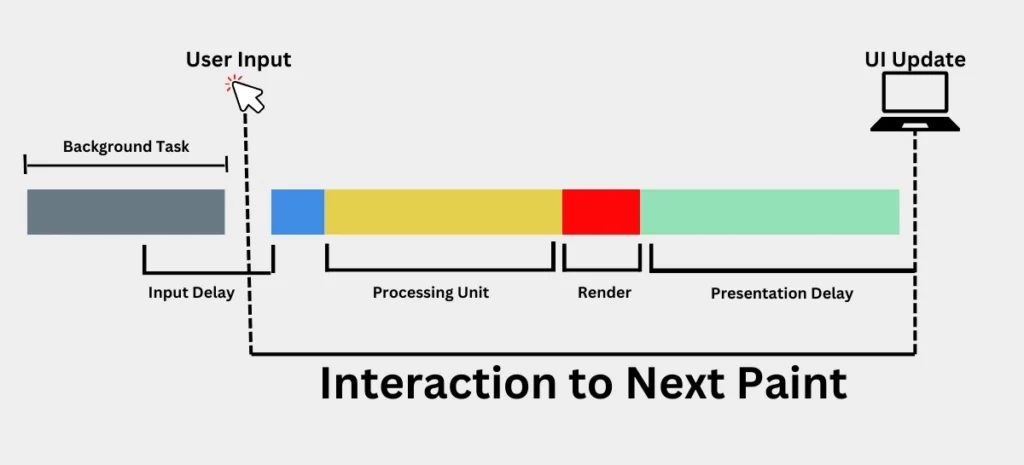
The longest time of each event that occurs during an interaction makes up the latency of that particular interaction. This duration is calculated from the moment the user interacts with the page until the next frame is shown following the execution of all related event handlers. The following timespans add up to the duration:
Input Delay: The interval of time between a user’s interaction with a website and the execution of event handlers.
Processing Time: The overall time required to run code in related event handlers.
Presentation Delay: The interval between the end of the event handler execution and the browser displaying the subsequent frame.
What Are The Good And Bad Values Of The Interaction To Next Paint (INP)?

It might be challenging to assign ratings like “good” or “bad” to a responsiveness indicator. On the one hand, you should support development methodologies that place a high value on responsiveness. On the other hand, to set realistic development goals, you must take into consideration the fact that people’s gadgets vary greatly in their capabilities.
A useful criterion to check if you’re providing responsive user experiences is the 75th percentile of field-recorded page loads divided between desktop and mobile devices:
A 200 millisecond or less INP indicates that your page responds well.
Your page’s responsiveness has to be improved if its INP is more than 200 milliseconds and less than or equal to 500 milliseconds.
Your page is not responsive if the INP is more than 500 milliseconds.
While browsers may offer interaction with non-JavaScript-powered controls like checkboxes, radio buttons, and CSS-powered controls, JavaScript is frequently the main engine of interactivity.
In terms of INP, only the subsequent sorts of interactions are noted:
Mouse clicks.
Tapping on a touchscreen gadget.
Hitting a key on an on-screen or actual keyboard.
What If No INP Value Is Reported?
A page might not be able to return any INP values. This may occur for several reasons:
The user did not click, tap, or hit any keys on their keyboard, even though the website loaded.
The user did not click, tap, or use the keyboard to interact with the page; instead, they used gestures. The page loaded. For instance, the calculation of INP is unaffected by scrolling or lingering over elements.
A bot, such as a search crawler or headless browser, is accessing the website without being programmed to interact with it.
How to Measure The Interaction to Next Paint (INP)?
Field tools are the only means to measure the INP. We require actual user interaction. All of the interactions that actual Chrome users have with a website are measured by Google and are saved in the CrUX dataset. The official dataset for Core Web Vitals is called CrUX.
Obtaining The Official INP Measurements.
The official INP measurements are available in Google BigQuery, the CrUX dashboard, and PageSpeed insights. You may find the 75th percentile score for the previous 28 days using PageSpeed Insight. You may obtain more historical context by utilizing Google BigQuery (via Data Studio).
Monitoring the INP Using Actual User Data
The official CrUX dataset is the last resource for INP metrics; however, because of its extreme anonymization, it is not very useful. The Crux dataset doesn’t offer extensive filtering or monitoring in real-time.
Calculate The Interaction With The Current Session’s Next Paint.
Using Lighthouse in ‘timespan’ mode is the most straightforward method for debugging the INP. If you prefer a more hands-on approach, you may also utilize the Google Web Vitals JavaScript Library or Core Web Vitals Visualizer.
Figure Out What is Causing Poor INP
You will need statistics to determine whether your website’s INP is low or needs to be improved before addressing sluggish or slow interactions. With this knowledge, you may use the lab and start conducting diagnoses for delayed interactions to eventually find a solution.
Look for Slow Interactions.
Ideally, field data will be the first step in your INP optimization process. When field data is obtained from a Real User Monitoring (RUM) provider, it can provide you with more than just the INP value of a page. It can also highlight the specific interaction that caused the INP value, whether it happened before or after the page loaded, what kind of interaction it was (click, keypress, or tap), and other useful details.
If you’re not reliant on a RUM source for field data, the INP field data guide recommends using the Chrome User Experience Report (CrUX) through PageSpeed Insights to help fill in the blanks. The Core Web Vitals program’s official dataset, CrUX, offers a high-level overview of metrics for millions of websites, including INP. But often, CrUX lacks the contextual information that an RUM provider would offer to aid in problem analysis. For this reason, we continue to advise sites to either complement what is offered in CrUX with their own RUM solution or hire an RUM provider where feasible.
Identify Slow Interactions In The Laboratory.
Ideally, as soon as field data indicates that you have slow or poor interactions, you should begin laboratory testing. There are various methods for discovering sluggish interactions in the lab when field data is not available. These techniques include interacting with the website during load, when the main thread is frequently busiest, to uncover sluggish interactions during that critical portion of the user experience, as well as following typical user flows and testing interactions along the way.
A/B Testing in Google Analytics 4
How to Improve the Interaction to Next Paint?

The Next Paint interaction is a complex metric. Most of the time, your page may load quickly and react promptly. Regretfully, the overall INP will suffer if one is sluggish or slow.
Recall that the input delay, processing time, and presentation delay comprise the INP.
1. Reduce Input Latency by Avoiding Lengthy Processes On The Main Thread.
A page is often less responsive when it first loads. This is when decoding, parsing, scripting, and rendering—the majority of main thread work—are completed. To minimize interruptions to the main thread, take into consideration:
Remove Any Unnecessary Code. Tree shaking, which involves deleting unnecessary code, and code splitting, which involves organizing your code into several smaller bundles that can be loaded individually, can be used to do this.
Load Unimportant Code When The Browser Is Inactive. Do you need a chat widget, for instance, during the first 500 milliseconds of a page loading? Most likely not.
Find Resource-Hungry, Sluggish Scripts and Change The Code to Make It More Effective.
Ensure that your website loads quickly. Steer clear of big DOM sizes, a lot of large graphics, a lot of CSS animations in videos, etc.
2. Reduce Processing Time by Giving Users Instant Feedback So The Page Reacts to Their Input Immediately.
When a visitor completes an action, such as sending a form or adding a shopping item to a basket, they should respond right away rather than waiting for the server-side confirmation (your form has been sent, your products have been added to the basket).
As soon as you can, yield it to the ‘main thread’ as well. Because of the ‘run to completion’ feature of JavaScript, the main thread will be blocked until all of the code has been performed.
A breakpoint that allows the browser to change the layout and proceed with the remaining code can be manually created by ‘yielding to the main thread.’ The simplest method for doing this is to encapsulate some of the logic in a set timeout.
3. Reduce Presentation Time by Keeping Things Simple!
The following occurs when an update is required for the page. The section of the page that requires updating will be re-rendered initially. Next, the new material will be painted by the browser and transmitted to the browser’s presentation section (which includes the composite GPU and raster).
After user interaction, certain (poorly written) SPA environments will render much too much again. For instance, be sure to update the counter alone—not the component as a whole—when you edit it.
Use These Two Best Practices to Help a Page (Re-)render More Easily.
Maintain a compact and uncomplicated DOM. In general, a browser will find it far easier to produce a page with fewer DOM components (HTML nodes) than one with more nested and intricate DOM nodes.
Lazy-render off-screen using content-visibility. By displaying off-screen material just in time, content visibility will accelerate the rendering of the visible portions of the page while postponing the presentation of that content.
Read also: What is PPC Outsourcing? Pros and Cons 2024
Final Words
Iteratively improving your site’s INP is a process. If your website has a lot of interactivity, there’s a significant probability that once you optimize one slow interaction in the field, you’ll find more, which you’ll need to improve as well.
Sustaining INP requires perseverance. You can eventually get your page’s responsiveness to the point where visitors are satisfied with the service you’re offering.
When adding new features, expect to optimize interactions uniquely for consumers, likely requiring a repeated procedure. It will need work and time, but it will be worthwhile.